

How to use
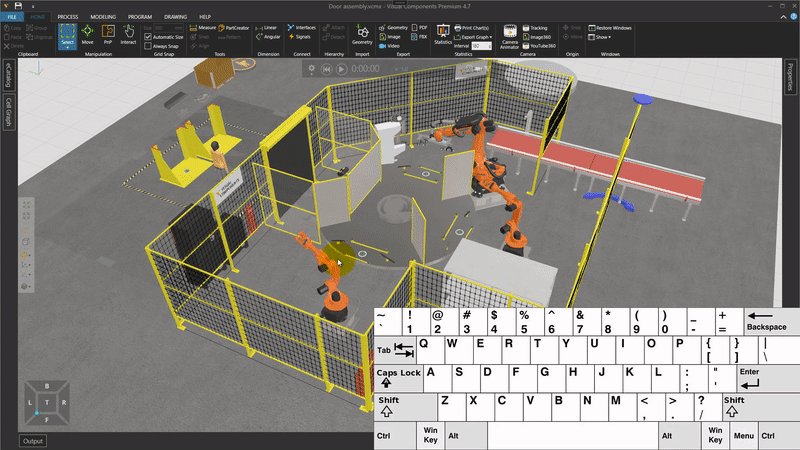
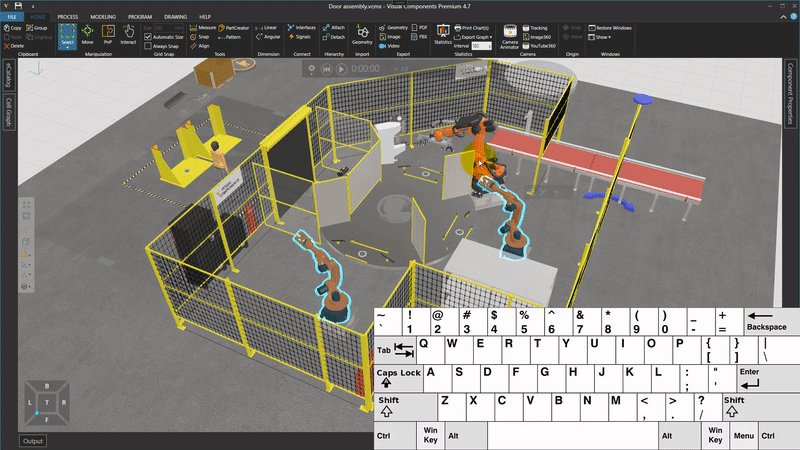
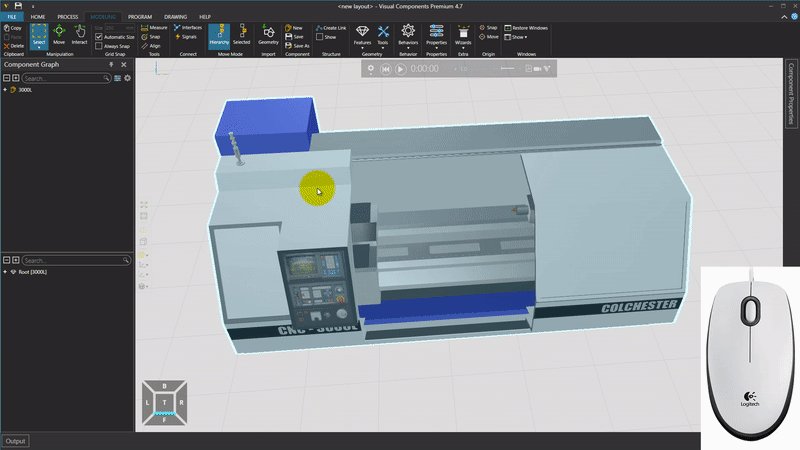
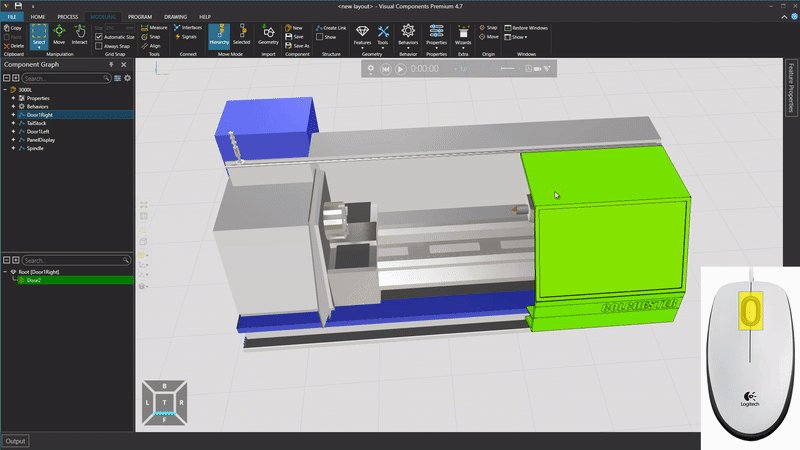
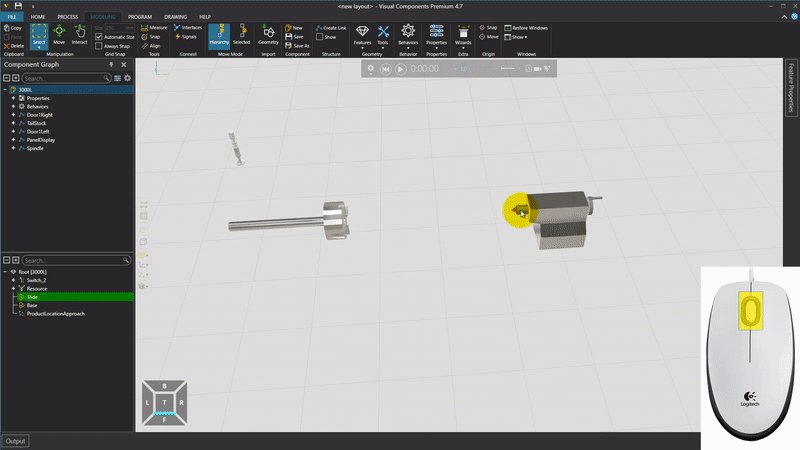
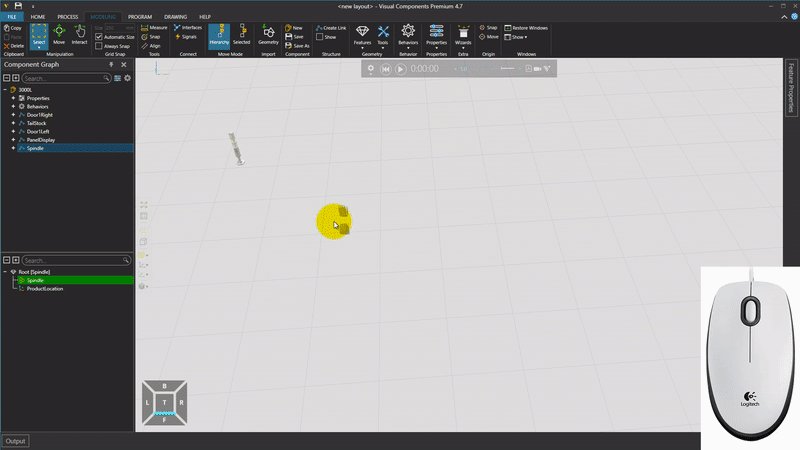
Press middle button to show or hide selected features. Sample code also brings the concept of cheat code, enter “idkfa” to show all components.
EDIT: Using the V key conflicted with the shortcut for copying and pasting component, so it’s cancelled. Use the middle mouse button to show or hide selected components or features.
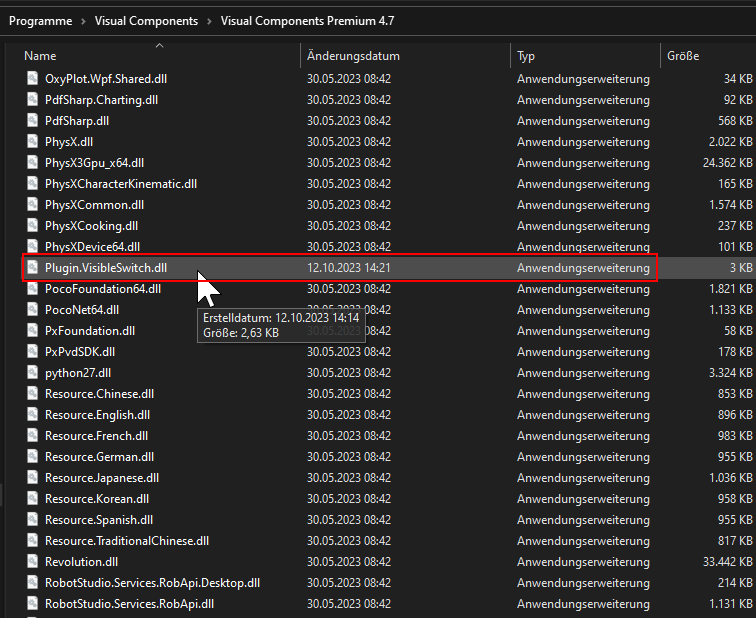
Plugin.VisibleSwitch.zip (3.0 KB)
Unzip to C:\Program Files\Visual Components\Visual Components Premium 4.x\
Sample code
using Caliburn.Micro;
using System;
using System.ComponentModel.Composition;
using System.Windows.Controls;
using System.Windows.Input;
using VisualComponents.Create3D;
using VisualComponents.UX.Shared;
namespace VisibleSwitch
{
[Export(typeof(IPlugin))]
public class VisibleSwitch : IPlugin
{
Grid grid;
IApplication app;
ISelectionManager selection;
IRenderService render;
string cheatCode = "IDKFA";
int currentIndex = 0;
public void Exit()
{
}
public void Initialize()
{
app = IoC.Get<IApplication>();
render = IoC.Get<IRenderService>();
selection = app.SelectionManager;
grid = IoC.Get<IDirect3DViewportViewModel>().ControlGrid;
if (grid != null)
{
grid.PreviewKeyDown += Grid_PreviewKeyDown;
grid.PreviewMouseDown += Grid_PreviewMouseDown;
}
}
private void Grid_PreviewMouseDown(object sender, MouseButtonEventArgs e)
{
if (e.MiddleButton == MouseButtonState.Pressed)
{
var selectedComponents = selection.GetSelection<ISimComponent>();
foreach (var selected in selectedComponents)
{
selected.IsVisible = selected.IsVisible == false;
}
var selectedFeatures = selection.GetSelection<IFeature>();
foreach (var selected in selectedFeatures)
{
selected.IsVisible = selected.IsVisible == false;
}
}
}
private void Grid_PreviewKeyDown(object sender, KeyEventArgs e)
{
if (e.Key.ToString() == cheatCode[currentIndex].ToString())
{
currentIndex++;
if (currentIndex == cheatCode.Length)
{
foreach (var component in app.World.Components)
{
component.IsVisible = true;
}
render.RequestRender();
currentIndex = 0;
}
}
else
{
currentIndex = 0;
}
}
}
}