Excuse me, I would like to ask if the NET.add-on can use this style of DataGrid control?
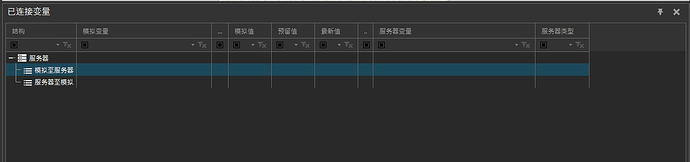
Is that the Connected Variables panel from the Connectivity feature? That uses XamTreeGrid from Infragistics with VC styles applied.
Yes, this is the Connection Variables panel in the connectivity feature. Is there any code related to this XamTreeGrid style?
The style name is “VcXamTreeGridStyle”
You can apply it to the XamTreeGrid control in xaml something like this:
<ig:XamTreeGrid Style="{DynamicResource VcXamTreeGridStyle}"/>
Thank you very much for your answer, but I get an error when typing this style, and I can’t find out why. Is there a project document for reference?
Excuse me, but how is the code for your “ig:” add-in written?
Here is a bit more extensive, but still stub, example. You will of course need to have references added to the correct Infragistics dlls from your plugin project. Please study the Infragistics docs for more info.
<UserControl x:Class="MyPlugin.MyPluginView"
xmlns:ig="http://infragistics.com/DataPresenter">
<Grid>
<ig:XamTreeGrid Name="MyTreeGrid"
Style="{DynamicResource VcXamTreeGridStyle}">
</ig:XamTreeGrid>
</Grid>
</UserControl>
Thank you very much, I’ve fixed this issue so far, but why doesn’t the UI interface change the style after
Style=“{DynamicResource VcXamTreeGridStyle}” is entered? ![]()
I’ve styled “VcXamTreeGridStyle” here, but the background of this form hasn’t changed?

Sorry, I think for the “VcXamTreeGridStyle” style resource to be found and applied, its source needs to be added as merged dictionary in the parent control’s resources like this.
<UserControl x:Class="MyPlugin.MyPluginView"
xmlns:ig="http://infragistics.com/DataPresenter">
<UserControl.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="pack://application:,,,/UX.Shared;component/Controls/VCThemes/InfragisticsDataPresenter/DataPresenterOffice2013.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</UserControl.Resources>
<Grid>
<ig:XamTreeGrid Name="MyTreeGrid"
Style="{DynamicResource VcXamTreeGridStyle}">
</ig:XamTreeGrid>
</Grid>
</UserControl>
Wow, thank you very much, it’s just like this style that helped me solve this problem! ![]()
![]()
![]()